How to display comments on a web page
TL;DR Comment replies should be collapsed by default!
The context
Since their invention in 1998 (source: Wikipedia), comments sections are everywhere on the web.
This is great!
It makes the internet open and every user a potential content editor, which is a strong value of the Web. For publishers, this is also a way to engage the audience and to get some feedback.
As commenting is about discussing, it also feels very natural to let a user to reply to another.
Another feature that appeared few time later (thanks to StackOverflow?) is voting for comment pertinence.
This is also great!
The web is so full of noise that bringing hierarchy in content is essential.
But in many cases, comment replies are wrongly hierarchised, which makes useful content much less readable. It is time that we all agree on this now.
The issue
Take the comment section of one of the most popular website: Reddit.

Here’s the order of display:
- Comment #1
- Reply #1 of Comment #1
- Reply #1 of Reply #1 of Comment #1
- Reply #2 of Reply #1 of Comment #1
- Reply #2 of Comment #1
- Comment #2
- Reply #1 of Comment #2
- Comment #3
- Comment #4
- Reply #1 of Comment #4Remember, Comment #1 is above Comment #2 because is has been more upvoted (or is more recent). Reply #1 of comment #1 is above Reply #2 of comment #1 for the same reason.
But I don’t understand why does Reply #1 of comment #1 appears above Comment #2?
Those two are not comparable in terms of:
- Content: replying to a comment may have nothing to do with the initial content
- Votes: replies get voted for their pertinence as a reply, not as a comment
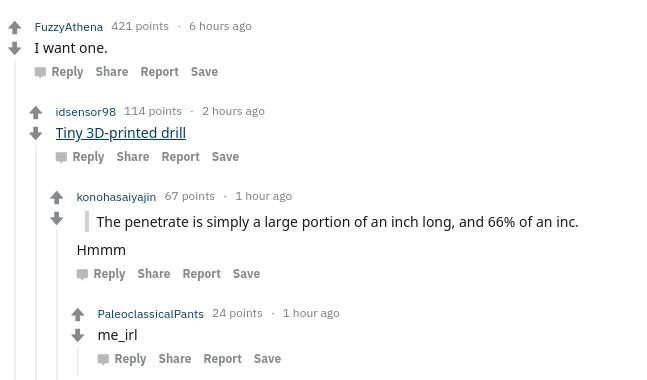
Let me take a typical example: this Hacker News post is about sharing developers tips. I want to have a quick overview on those tips in case some interest me.
- Comment 1 is a tip
- Then there are 4 replies of Comment 1 I don’t care about (since they are not tips but reactions)
- Comment 2 is another tip
- Then there are 3 replies of Comment 2 I still don’t care about
- Comment 3, a tip
- etc.
So the actual content I want to check is completely drawn among a lot of noisy replies.
The solution
What should be done is actually quite simple: Replies should be collapsed by default.
Then, the user would see:
- Comment #1: (2 replies) ►
- Comment #2: (1 reply) ►
- Comment #3:
- Comment #4: (1 reply) ►If currious about replies of Comment #1 or wants to take part of the discussion, the user clicks ► to uncollapse and sees:
- Comment #1 ▼
- Reply #1 of comment #1: (1 reply) ►
- Reply #2 of comment #1
- Comment #2 ►
- Comment #3
- Comment #4 ►And so on.
Benefits:
- Content is correctly hierarchied
- User does active action of taking part of a discussion
- Trolls (which are often in response to comments) are hidden by default
Who’s wrong?
There are tons of popular websites that do this mistake:
Social Networks
- the aforementioned Reddit
- the also mentioned Hackers News though the whole website seems to enjoy providing the worse UX
- Twitter, though they do have an opaque strategy on which discussion to expand or not
- ProductHunt
Newspapers
- Medium
- Techcrunch
- New York Times
- Washington Post
- Le Monde: French most read newspaper
Services
Ironically, even Disqus, the Comments-As-A-Service provider I use on this page also does the same. Hopefully they will eventually read this article and consider adding the feature of collasping replies by default.
The good kids
Fortunately, not everybody’s wrong!

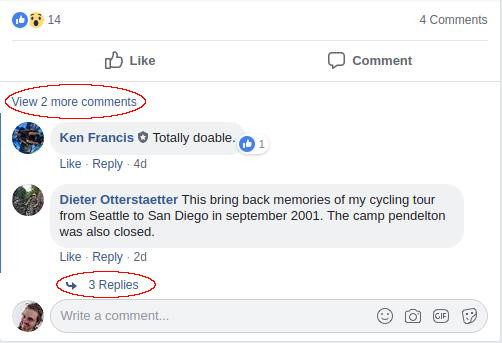
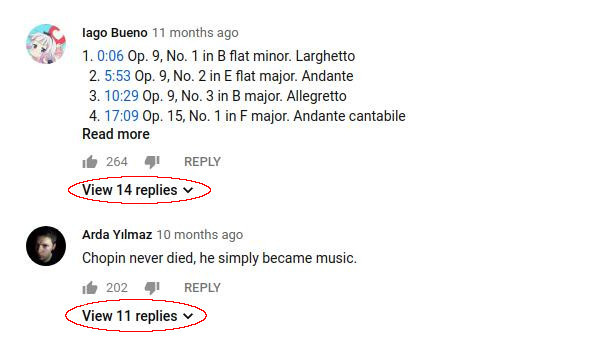
Facebook and Youtube do a great job at collapsing replies by default. Of course, the social interactions are at the heart of their product so there are good chances that some billiant UX designers have been thinking this through.

Ain’t this enough of an argument that every website embrace this solution?
If you agree, please share to start fixing the web UX!
Read Further
10 tips on how to improve design skills as a web developer
Developers often have a thing against design
Continue →Is this link going to open a new tab?
The user should know and choose if the link will open in a new tab
Continue →



